Roomies - An Experience in Intense Coding

Hey everyone,
My name is Ryan Bailey and I am one of the programmers that worked on Roomies during the 2019 Global Game Jam. One of my biggest passions is programming because I love challenges and finding the best way to overcome them. My expertise is architecting projects so that they can easily be expanded upon in the future without having to trash the code and start from scratch. That being said, I am also a perfectionist who often trashes my code anyway because I think of a better way to do things. This article will describe the programming challenges that came along with programming the core game mechanics of Roomies during the 48 hour game jam. As with my coding, I have re-written this article multiple times so I hope you enjoy whichever version of the article you are reading!
Friday 7pm-11pm: Brainstorming
The game jam started fast with a full Friday of brainstorming on the theme ‘What does home mean to you?’. Following intense brainstorming, inspiring videos, and multiple game ideas, we settled on an idea from our lead designer Kevin Blum. The game concept combined our desire to create a fun multiplayer game and the concept of cohabitation. Two or more characters would push home objects around a game board until one of them reaches the winning item first. My commute back home was filled with ideas of how to architect the gameplay mechanics so that we could make the most compelling experience.
Saturday 9am-11am: Task Breakout
On Saturday morning we all met up at my home and began breaking out all programming features into post-it notes of high or low priority. Due to my desire to challenge myself, I quickly jumped at the opportunity to create the grid manager which would control the game board layout and in turn how characters and obstacles move on the game board. Due to the nature of our project, the grid manager had a lot riding on it and also blocked anyone else from working on character movement, obstacle pushing and level design until it was complete. We all jumped into our separate tasks and began working.

Saturday 11am-5pm: Grid Manager
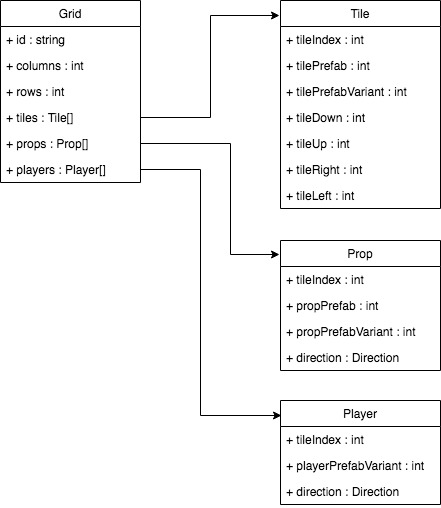
A grid manager content structure was the first priority so that levels could be created and tweaked as quickly as possible. Grid content would have to describe where players would start, where to place obstacles(props) that could be pushed, and where to place the winning prop. Upon discussing with the rest of the team, it made sense to also add in data for laying out tile locations and what tile is in each direction in case we want grids that were not squares or tiles that had their own properties. All tile, prop, and player data also had level specific variants in case we wanted level specific designs. Tile indices were used to represent the exact tile in the grid. Tile indices could be found using the formula: tileIndex = row * totalColumns + column.

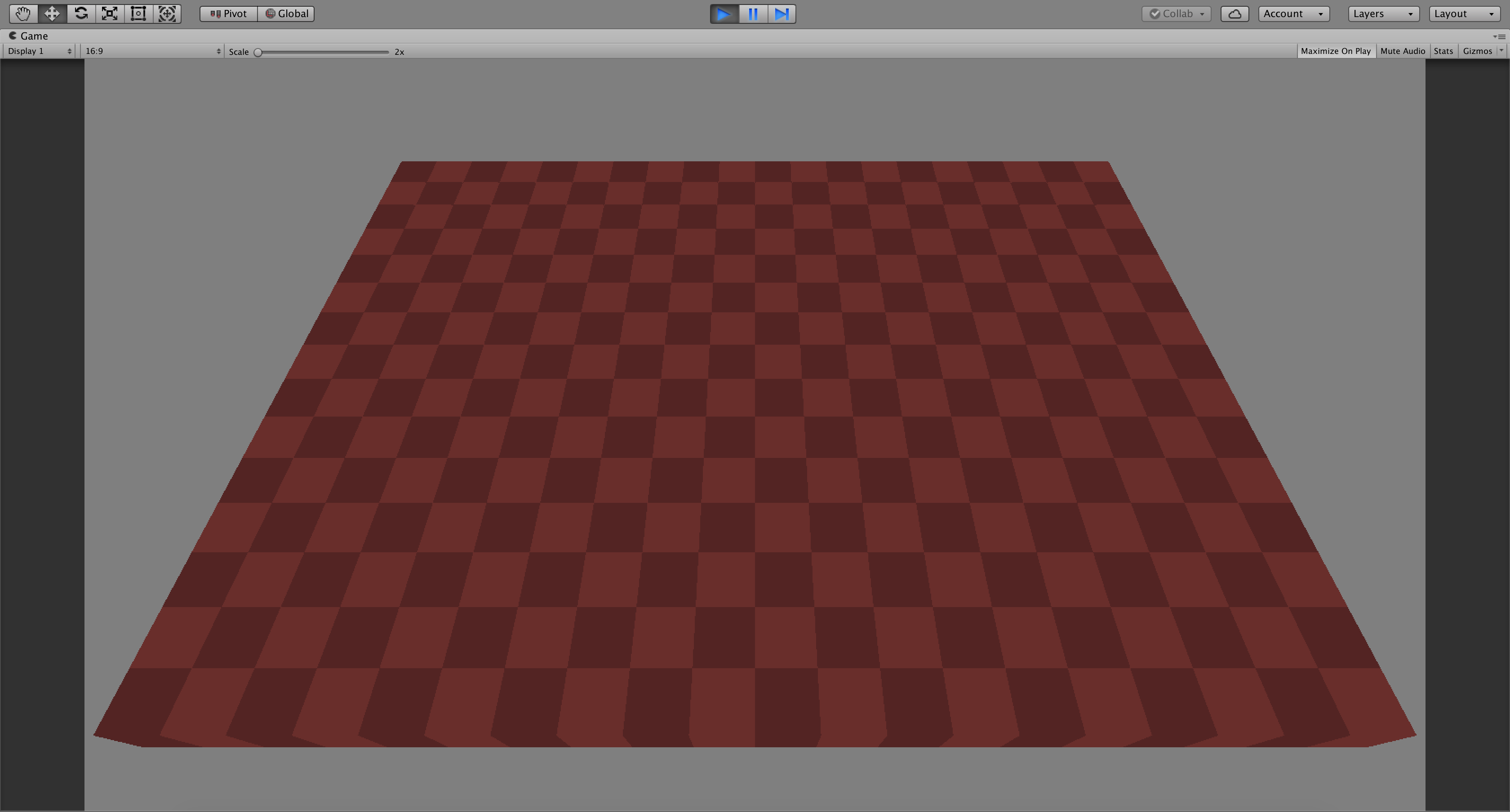
The grid manager itself was then set up with lists of tile prefabs and prop prefabs as well as manually setup grid data. For now, a script was made to generate all tiles in a standard square grid, wall props for each tile on the border of the square, and two player locations in the center of the grid. From here, player movement could be started in order to make sure players move only from tile to tile. Below was the first grid generated with a variant for every other tile so they could be differentiated.

Saturday 5pm-9:30pm: Character Movement
Once the grid was generating successfully, I moved onto grabbing the current character movement script from fellow programmer Ethan Behar. Initially, I used a Unity character controller to handle movement so colliders could handle immovable props and moving other props. Since tiles had the potential to not be sequential and the board had to loop, I realized the core movement mechanic had to be based on math more so than the built in movement system. From there I created a movable object base class that locked all items to the grid so nothing could move diagonally and potentially mess up the gameplay. A movable class was created that handled placement by combining the current tile index and an offset from -0.5 to 0.5 on the x and z axis. Using this mechanic, the adjacent tiles could be determined as the movable object moves so movable objects could pop to the other side of the board. Furthermore, a snap was added to slide all items back to their initial tile if nothing is being pushed. This meant the characters could now move and loop around the board. All that was left was pushing obstacles.
Saturday 9:30pm-4am: Prop Pushing
Late at night, it was time to work on one of the most important gameplay mechanics, the art of pushing objects around. The movable class required a check to determine if an object could be pushed in a specific direction. This class would check each adjacent tile to see if a movable item was on top of it. It would continue through movable items until an empty tile was found or an immovable object stopped it. Them a push method would be called if possible to move the movable objects by the desired amount. Unfortunately, in working so long I was unable to find a way to do this without movable items getting stuck in between tiles. In order to make it more playable I simply removed all offsets and made each player and movable item snap from tile to tile.
Sunday 10am-1:30pm: Level Manager
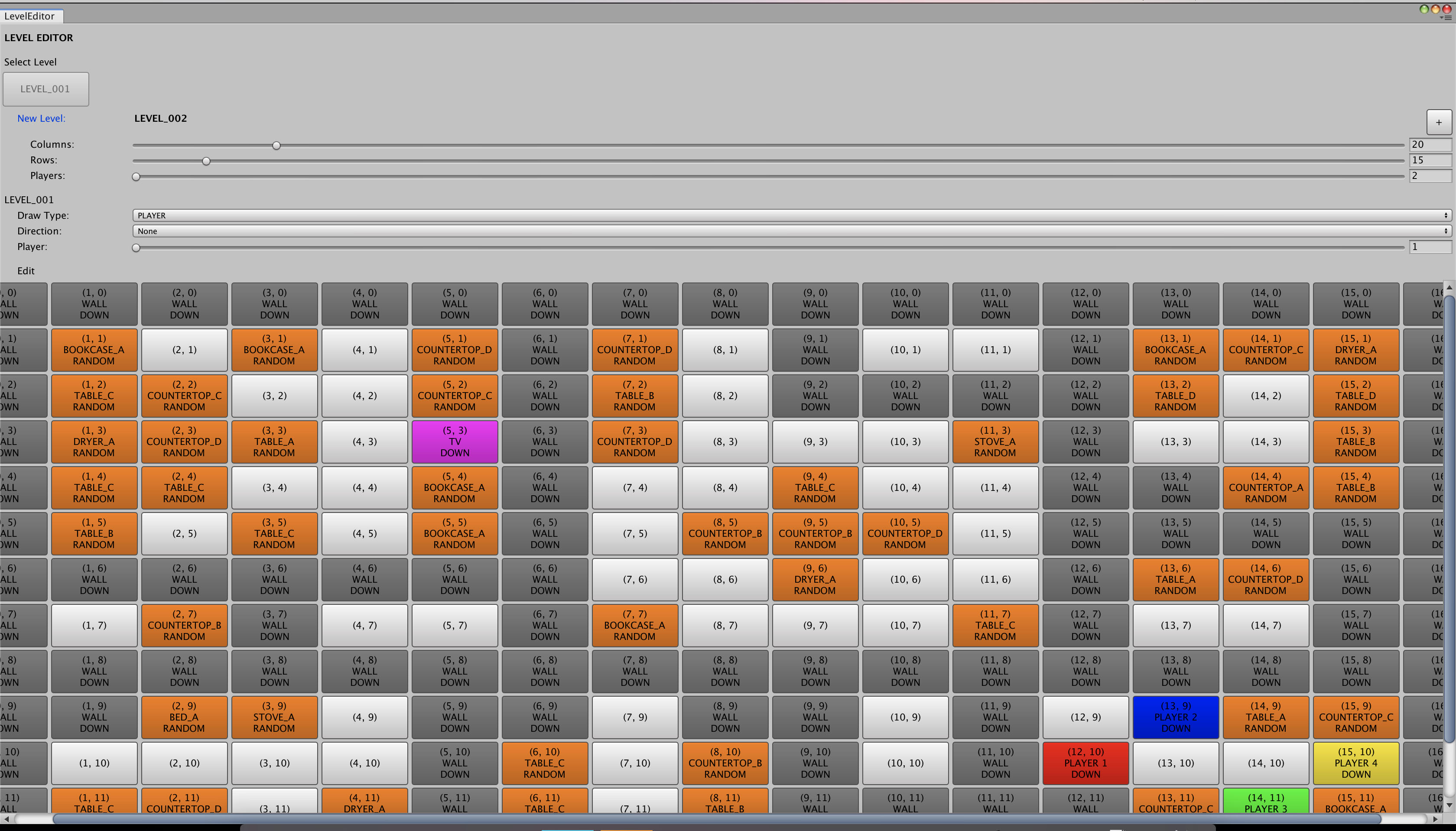
Following a few hours of sleep, we realized we had a playable game mechanic where obstacles could be pushed around. Unfortunately, we only had a row of obstacles around the board and content could only be added on the grid manager prefab with a reference to each desired tile index. While other programmers were busy integrating the character models and new props, I decided to strap down and create a quick level manager. The level manager was a unity editor that allowed you to select a grid size and then drop props onto the grid by clicking buttons. The props could face in a specified direction or randomly be placed at runtime. Using an initial level map generated by Kevin Blum, I laid out the entire map. Below is an example of the program which has since been color coded.

Sunday 3pm: Submission & Conclusions
Finally, it was time to submit. Despite scrambling to fix bugs time was up and Jon Caro was giving us all the eye for taking our sweet time. We created PC and OSX builds and uploaded them to the Global Game Jam website. With few reservations we could all sit back and enjoy our beautiful new creation. My first instinct was to keep the marathon going, fix character movement to be smooth, add joystick controller support, and create multiple map options but then I realized it was time to bask in the product instead of obsessing over improving it. A game jam is ideal for fleshing out game concepts in short periods of time and creating them to the best of our ability with time constraints.
Although I may have gotten carried away by working late and adding insane editor scripts for level creation, I think the biggest lesson I learned was to know my limits. For a game jam, simpler mechanics are ideal so the team could work closer on game mechanics. Following a game jam, time is no longer a factor which means it is ideal for implementing more complex functionality onto an already complete game mechanic. Moving forward I get to work at a calmer pace on this game and let each feature sink in a bit more to leave room for creativity and the best possible implementation. Furthermore, next game jam I will move to making something simpler that can be executed quicker and with greater ease to ensure a more complete prototype yet still ensure future expandability.
Thanks for enjoying this ride with me and feel free to comment below!
-Ryan F Bailey
Files
Get Roomies
Roomies
Sharing is Caring
More posts
- Roomies - Programming behind the scenesFeb 07, 2019
- Mesh Deformation and Animation AdventureFeb 03, 2019
- Roomies - Smoother Movement Update (v0.1.3)Feb 02, 2019
- Roomies - Designing All The ThingsFeb 02, 2019
- Roomies - 3D Content CreationJan 30, 2019
- Global Game Jam 2019!Jan 28, 2019

Leave a comment
Log in with itch.io to leave a comment.